
UX – User Experience, vai “lietotāja pieredze” – tas ir tas, kā lietotājs mijiedarbojas ar saskarni, un cil lielā mērā vietne vai lietotne viņam ir ērtas.
UX ietver:
- navigāciju vietnē
- izvēlņu (augšējās, apakšējās, sānu un uzpeldošo) funkcijas
- mijiedarbības rezultātu ar lapām (pogu nospiešana, veidlapu nosūtīšana, pāreja, izmantojot saites)
Tieši no UX kvalitātes ir atkarīgs tas, cik ātri lietotājs varēs saņemt to, kādēļ viņš ir piekļuvis vietnei vai lietojumprogrammai.
UI – User Interface, vai “lietotāja saskarne” – tas ir tas, ko lietotājs redz vietnē, lietotnē vai interneta veikalā. Vienkārši runājot, tas ir resursa vizuālais noformējums: krāsu kombinācijas, fonti, ikonas un pogas.
UX – tās ir saskarnes funkcijas, UI – tā ārējais izskats.

Tas ir, UX speciālists pēta mērķauditoriju, pārdomā produkta struktūru, analizē lietotāju ceļus. Savukārt koncepciju vizualizē UI dizaineris.
Ir vēl viens jēdziens, kas nāk kopā ar UX un UI – CX.
CX – Customer Experience (klienta pieredze) – ir dziļāks jēdziens, nekā divi iepriekšējie. Tas ir process, kura ietvaros starp klientu un uzņēmumu tiek veidotas spēcīgas attiecības. CX procesā klients pāriet no jaunā klienta statusa pastāvīgā un lojālā statusā. Rezultātā uzņēmums palielina lojālo klientu skaitu un savu peļņu. CX sevī ietver UX.
Ideālā gadījumā UI, UX un CX strādā tandēmā.
UX salīdzinājumā ar UI

Lai gan UX un UI ir savstarpēji saistīti, mēdz būt situācijas, kad kaut kas viens izvirzās pirmajā plānā.
Piemēram, uz UX uzsvaru liekt, projektējot CRM sistēmas, informācijas paneļus un iekšējās darba saskarnes. Vizuālā daļa šeit ir otrajā plānā – galvenais ir datu izvietošanas ērtība.
Savukārt UI vairāk uzmanības pievērš, veidojot tēla resursus, luksusa klases preču un pakalpojumu virzīšanas vietnes. Šajā gadījumā galvenais uzdevums ir ne tik daudz pievest lietotāju pie mērķas darbības, cik sniegt viņam iespēju pārlūkot saskarni un ienirt gaisotnē.
Mērķa darbība – tā ir lietotāja pamata darbība vietnē vai lietotnē. Tas, līdz kam galu galā ir jāpieved klients. Piemēram, veikt pirkumu, aizpildīt veidlapu, pasūtīt atzvanīšanu u. t. t.
UX/UI dizainera darba posmi
Darbs pie projekta vienmēr sākas ar UX. Šajā posmā ir svarīgi pārdomāt, kā pievest lietotāju mērķa darbībai, kādus maršrutus vietnē viņš izmantos, ar kādām grūtībām var saskarties procesā.
Ņemot vērā, ka parasti ar UX un UI dizainu nodarbojas viens un tas pats speciālists, strādājot pie UX viņš paralēli pārdomā arī UI – to, kāds būs vietnes vai pielikuma dizains. Ja UX vai UI būs trūkumi, tas sabojās kopējo lietotāja viedokli.
Šādi izskatās darba process pie UX/UI dizaina:
1
Inormācijas apkopošana
Šajā posmā dizaineris saņem no klienta darbam nepieciešamo informāciju (caur īssaietu vai interviju). Kāds ir lietotnes vai vietnes uzdevums, kas ir galvenie konkurenti, kā tie atšķirsies no jau esošajiem produktiem. Šajā pašā posmā klients veido arī vēlmes jaunajam produktam: kāda informācija ir jāizvieto, pie kāda stilu vēlētos pieturēties.
2
Analītika
Šeit ir svarīgi izpētīt konkurentus, kā arī analizēt mērķauditoriju.
UX/UI dizaineris nosaka konkurentu stiprās un vājās puses, izceļ klienta produkta priekšrocības, pārdomā, kā to varētu atspoguļot dizainā.
Strādājot pie mērķauditorijas, dizaineris sastāda tās portretu (vecums un dzimums, mērķi un intereses), kā arī apraksta mērķauditorijas uzvedību, nosaka, kā tā pieņem lēmumus. UX/UI ir svarīgi, kā tieši auditorija veic pirkumus (racionāli vai emocionāli) un kādiem trigeriem pievērš uzmanību: neatkārtojamība, cena, pieejamība vai kaut kas cits.
3
Vietnes vai lietojumprogrammas struktūras noteikšana
На этом этапе определяются основные разделы продукта, определяется их взаимодействие и расположение.
Это делается с помощью CJM — Customer Journey Map — карты пользовательских путей. CJM – это визуализация взаимодействия потребителя и продукта с точки зрения пользователя. В CJM прописываются все сценарии взаимодействия пользователя с сайтом или приложением: то, как именно пользователь попал на сайт, как он дошел до цели и что могло помешать ему в процессе. С помощью CJM формируется структура будущего проекта.
4
Vietnes prototipa izveide
Šis ir viens no svarīgākajiem produkta izstrādes posmiem – ar to sākas darbs pie UI dizaina. Prototips, kā vietnes ”skelets”, rāda tās galvenos blokus un vizuālos risinājumus. Veidojot prototipu, tiek izmantota visa informācija, iegūta iepriekšējos posmos: mērķauditorijas uzvedība, tās mijiedarbības scenāriji ar vietni, izstrādātā vietnes struktūra un pat pie konkurentiem pamanītie un pārstrādātie knifi un risinājumi.
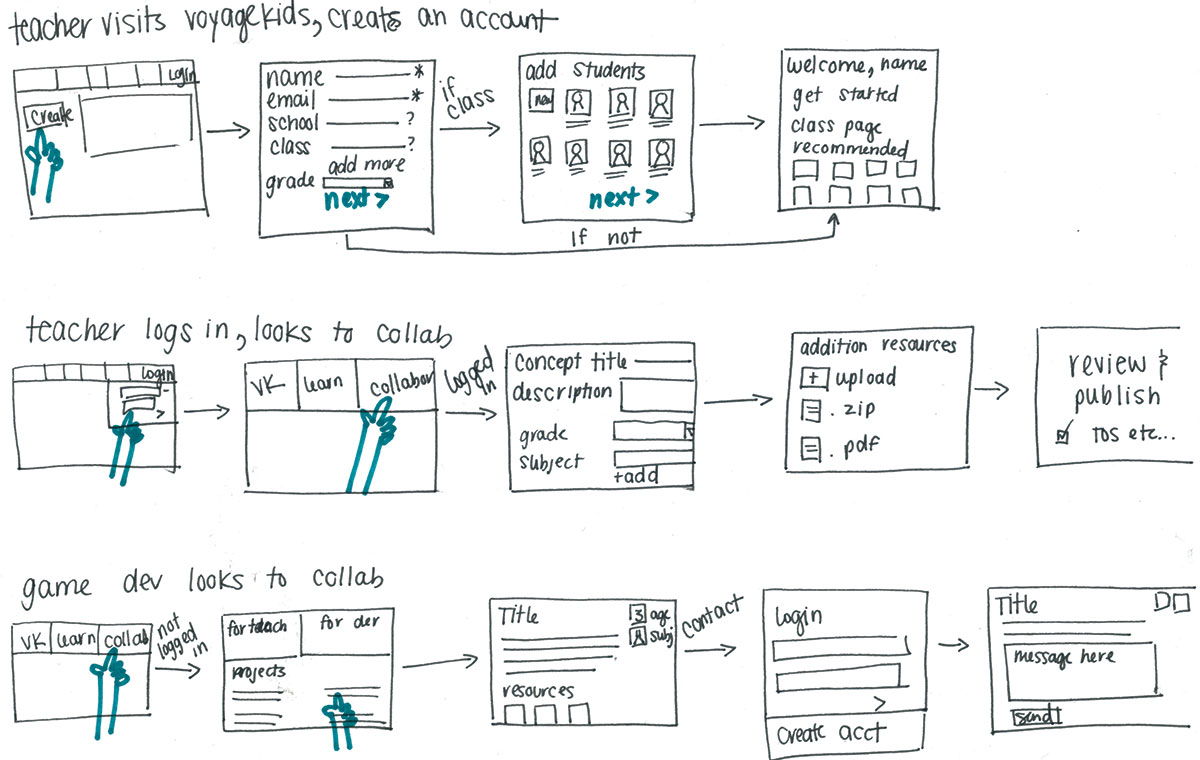
Sākumā UX/UI speciālists izveido ‘‘karkasu” (wireframe), tas ir, shēmu, kas atspoguļo kopējo produkta koncepciju un tā galvenās sadaļas. Tā ir vienkāršota vietnes vai lietotnes skice.
Pēc karkasa tiek veidots makets – tiek pievienots logotips, krāsas, teksts un bildes. Tas sniedz klientam precīzāku priekšstatu par galīgo produktu.
Trešais posms ir interaktīvā prototipa izveide. Tas ir pilnvērtīgs produkta modelis ar vietnes vai lietotnes saturu: šeit vai spiest uz pogām, pāriet no vienas lapas uz citu, testēt produkta funkcijas.
Parasti sākumā veido personīgā datora versijas prototipu un pēc tam uz tās pamata – mobilo versiju.

5
UI dizains
Šis ir vietnes vizuālā apvalka detalizētākas izstrādes posms. UI uzdevumi:
- Firmas šriftu un krāsu piemeklēšana, pamatojoties uz iepriekšējās auditorijas izpētes;
- Vietnes pamatelementu kopas – ikonu, pogu, ievades lauku, meklēšanas rindas – izstrāde;
- Lietotāja un saskarnes mijiedarbības mehānikas vizualizācija (tiek izstrādāta nepieciešamā animācija un mikromijiedarbība).
Pats galvenais saskarnē nav aktuālās grafiskās tendences, bet gan ērtība mērķauditorijai.
6
Testēšana
Pēc vietnes izveides to pārceļ testēšanas domēnā, lai pārbaudītu, cik tā saskarne ir loģiska un ērta, kā arī, lai izbūvētu atgriezenisko saiti.
Parasti testēšanu veic divos formātos:
- Lietotāji veic pēc saraksta noteiktus uzdevumus, kas ved pie mērķa darbības. Un pēc tam aizpilda aptauju, kurā dalās ar savu viedokli: cik vienkārši bija izpildīt uzdevumus, kas nepatika vai traucēja.
- Grupai tiek sagatavots tāds pats uzdevumu saraksts, taču datoros instalē īpašu programmatūru, kas izseko lietotāja uzvedību – viņa acu un peles kustības. Programmatūra reģistrē, kam pirmām kārtām lietotāji pievērš uzmanību, kā viņi mijiedarbojas ar saskarni, kur sastopas grūtības.
Analītika ir svarīga ne tikai pirms laišanas klājā, bet arī kādu laiku pēc tās.



 Atgriezties
Atgriezties Dalīties
Dalīties