Kas ir Google Core Web Vitals
Google Core Web Vitals (CWV) ir rādītāju kopa, kas ļauj novērtēt faktisko lietotāja ērtību. Google meklētājsistēma ir tos ieviesusi 2020. gada maijā.
Šie rādītāji ir paredzēti vietņu izstrādātājiem un īpašniekiem. Tie ir izveidoti, pamatojoties uz reālu pētījumu rezultātiem, un atspoguļo lietotāja pieredzes saturu un kvalitāti.
Google Core Web Vitals palīdz uzlabot tādus rādītājus kā:
- vietnes ielādes ātrumu;
- navigācijas elementu ergonomiskums un izprotamība;
- vizuālā stabilitāte un tamlīdzīgi.
Lai iekļūtu organisko meklēšanas rezultātu topā pēc komerciāli būtiskiem vaicājumiem, ir jāstrādā pie lietotāju pieredzes kvalitātes. Augstas konkurences dēļ lielu projektu īpašniekiem nākas izmantot visus pieejamos virzīšanas rīkus.
Kā izmērīt Core Web Vitals
Google meklētājsistēma piedāvā lietotājiem vairākus rīkus, kas var izsekot Google Core Web Vitals galveno rādītāju dinamikai.
Pamatinformācija tiek apkopota, kad reālie apmeklētāji mijiedarbojas ar vietni. Tieši viņu darbības kļūst par Google meklētājsistēmas secinājumu pamatu.
Jūs varat pamanīt, ka ir iespējams aplūkot ne tikai laukā apkopotos, bet arī laboratorijas datus. Tie būtiski atšķiras savā starpā un satur atšķirīgu informāciju par to, kā tieši vajadzētu uzlabot vietni teicamu rezultātu sasniegšanai.
Lauka dati
Lauka dati ir veiktspējas rādītāji. Tie tiek apkopoti vietnes lapās un atspoguļo reālo lietotāju pieredzi. Šī informācija ir publiski pieejama un ir atrodama Chrome lietotāju pieredzes (CrUX) ziņojumos. Visi Google pārlūkprogrammas īpašnieki brīvprātīgi piedalās pētījumā, uz kura pamata arī tiek veidoti ieteikumi vietņuvežiem.
Lauka ziņojumi palīdz labāk izprast mērķauditorijas vajadzības un sāpes. Reālie apstākļi būtiski atšķiras no laboratorijas apstākļiem. Jebkurš sīkums var kļūt par problēmu, piemēram: nepietiekams datplūsmas kanāls, nestabils savienojums, nestandarta ekrāna izšķirtspēja vai jebkādas citas lietotāja tehniskā aprīkojuma īpatnības. Tas viss ietekmē mijiedarbību ar serveri un mērķa lapas ielādi.
Laboratorijas dati
Laboratorijas dati tiek apkopoti mākslīgā vidē, kuru var kontrolēt un pielāgot. Lietotāju aktivitāti vietnē imitē īpašs programmnodrošinājums.
Laboratorijas dati palīdz noteikt servera veiktspēju atkarībā no dažādiem apmeklētāja sākotnējiem tehniskajiem parametriem. Piemēram, ja savienojums ar internetu ir lēns vai ģeogrāfiskā atrašanās vieta ir tālu no servera. Tādējādi jūs varat novērst potenciālās problēmas, kas rodas dēļ nepareizi izveidotas satura ielādes sekvences vietnē. Ilgstoši uzdevumi, piemēram, JavaScript vai apjomīga animācija, bieži vien izraisa materiāla galveno elementu attēlošanas aizkavēšanu.
Labākos rezultātus var panākt tikai izmantojot gan lauka, gan laboratorijas datus. To apvienojums ļauj rast neacīmredzamus un eksotiskus rutīnas uzdevumu risināšanas variantus, kas var ne tikai atvieglot jūsu mērķauditorijas dzīvi, bet arī paātrināt mijiedarbības procesu ar meklētājprogrammu automatizētajiem algoritmiem.
Kurš Core Web Vitals rādītājs ir pats svarīgākais
Google meklētājsistēma jau 2021. gadā paziņoja, ka Google Core Web Vitals rādītāji tiks izmantoti kā ranžēšanas faktors, organisko meklēšanas rezultātu izveidei. Taču tie nav pirmajā vietā pēc nozīmīguma, nosakot vietņu pozīciju pēc galvenajiem vaicājumiem.
Par galveno parametru paliek tieši atbilstība lietotāja nolūkam (nodomam). Savukārt ielādes ātrumam un navigācijas ērtībai ir tikai sekundāra nozīme.
Google Core Web Vitals galvenās metrikas
Kā jebkādi citi ranžēšanas faktori, Google Core Web Vitals nemitīgi dinamiski mainās, līdzīgi kā to ietekmes pakāpe uz organiskajiem meklēšanas rezultātiem. Svarīgākie no tiem ir:
Largest Contentful Paint (LCP)
Galvenā satura ielādes ātrums — šī parametra mērījumi sākas ar pirmā baita nosūtīšanas brīdi un turpinās līdz pilnīgai galvenā satura bloku attēlošanai. Parasti pie tiem pieder teksts vai pamata attēli, kas atrodas lapas augšpusē.
Metrika ļauj izmērīt ielādēšanās ātrumu tādā veidā, kādā to redz apmeklētāji. Un jo ātrāk lietotājs saņem vēlamo saturu, jo ātrāk viņš sāk ar to mijiedarboties.
Lapas ielādes process parasti tiek iedalīts dažādos posmos, kuru laikā tiek ielādēti arvien jaunāki elementi. Līdz ar to galvenā bloka loma pāries no viena satura fragmenta uz citu. Parasti ielādes ātrums atspoguļo laiku, kas nepieciešams, lai ielādētu pēdējo būtisko elementu redzamajā apgabalā.
Lauka pētījumi ļauj novērtēt reālo ielādes ātrumu, jo lietotājs būs nogaides stāvoklī tieši tik ilgi, cik būs nepieciešams līdz pilnvērtīgai mijiedarbībai ar saturu. Savukārt laboratorijas dati atspoguļo laika posmu no pirmā baita nosūtīšanas līdz lapas stāvoklim, kas maksimāli tuvinās interaktīvajam.
First input delay (FID)
Laiks līdz pirmajai mijiedarbībai ir servera atbildes ātrums uz aktīvām lietotāja darbībām. Tiek ņemti vērā klikšķi uz pogām un saitēm. Teksta ritināšana vai lapas mēroga mainīšana netiek ņemti vērā.
Šīs metrikas mērķis ir noteikt lapas atsaucīgumu. Lietotājiem patīk ātras vietnes. Tādēļ serverim ir jāreaģē nekavējoties.
Problēmas ar reakcijas ātrumu var samazināt lietotāju pieredzes kvalitāti un izraisīt atteikumu skaita pieaugumu. Savukārt, ņemot vērā to, ka laiks līdz pirmajai mijiedarbībai tiek novērtēts tikai uz lauka datu pamata, iegūtā statistika var skaidri norādīt uz problēmu.
Cumulative Layout Shift (CLS)
Par kumulatīvo izkārtojuma nobīdi sauc lapas vizuālo stabilitāti. Atkarībā no lietotāja aparatūras un programmatūras iestatījumiem ielādējamā satura izskats var ievērojami atšķirties. Jebkādas neparedzētas nobīdes var radīt grūtības materiālu uztverē.
Dažos gadījumos vizuālā stabilitāte var ļoti būtiski ietekmēt lietotāja pieredzi. Īpaši jutīgi pret tādām nobīdēm ir navigācijas elementi un galvenās saskarnes pogas. Jebkādas šādas problēmas izskatās ļoti aizdomīgas un ļoti bieži kļūst par iemeslu lapas aizvēršanai.
First Contentful Paint (FCP)
Pirmā satura attēlošana ir vēl viens lapas ielādes ātruma noteikšanas veids. Metrika nosaka laiku starp vaicājuma nosūtīšanu no lietotāja puses un pirmā būtiskā informācijas bloka ielādi lapā. Tiek uzskatīts, ka šajā brīdī apmeklētājs jau var sākt mijiedarboties ar saturu. Citiem vārdiem sakot, tieši šajā brīdī sākas lietotāja nodoma apmierināšanas process.
Speed Index (SI)
Ātruma indekss — novērtē lapas augšdaļas ielādes ātrumu. Tas neietver jebkādus skriptus, animācijas un citas vietnē ievietotas neredzamas ielādes. Ātruma indekss ir vēl viena metrika, kas ļauj novērtēt laiku līdz brīdim, kad lietotājs saņem galveno saturu.
Ātruma indekss mēra laiku, līdz tiek parādīts viss materiāls pilnībā, nevis kādas no tā nozīmīgajām sastāvdaļām. Pateicoties tam, vietņvedis var izdarīt vispārīgus secinājumus par lapas stāvokli un iespējamo nepieciešamību to vienkāršot.
Time To Interactive (TTI)
Laiks līdz interaktivitātei parāda laiku, kas nepieciešams, lai padarītu lapu pilnībā interaktīvu. Tā tiek mērīts ātrums, ar kādu serveris sniedz apmeklētājam visu nepieciešamo informāciju ar skriptiem, animācijām un multivides datnēm.
Visu klikšķināmo elementu pārraide aizņem ievērojami vairāk laika, salīdzinot ar galvenajiem blokiem vai elementiem.
Total Blocking Time (TBT)
Kopējais bloķēšanas laiks ir specializēts parametrs, kas mēra laiku no pirmās satura attēlošanas sākuma līdz brīdim, kad tas kļūst interaktīvs. Šajā periodā galvenā datplūsma bloķē lapu, un tā nereaģē uz ievadi lietotāja pusē.
Galvenā datplūsma tiek bloķēta ik reizi, kad rodas diezgan ilgstošs uzdevums (vairāk nekā 50 ms).
Kā uzlabot Google Core Web Vitals
Tā kā Google Core Web Vitals tieši ietekmē lietotāja pieredzi, šo parametru optimizēšana ir viens no galvenajiem virzieniem jebkura veiksmīga projekta izstrādei globālajā tīmeklī.
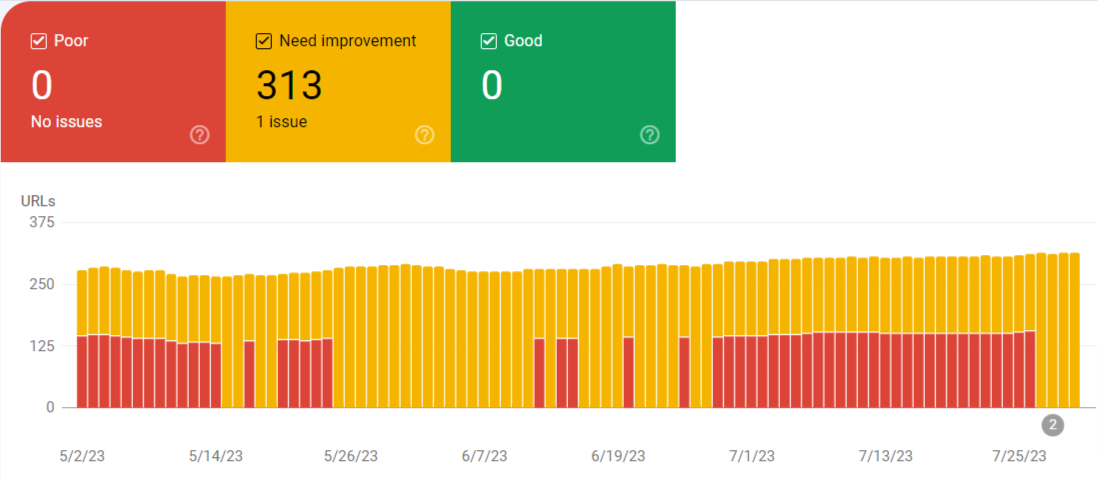
Novērtēt pašreizējo rādītāju stāvokli var izmantojot specializētus pakalpojumus, tādus kā Search Console vai Pagespeed Insights. Lai iegūtu objektīvu statistiku, bieži vien ir nepieciešams izmantot vairākus dažādus mērīšanas rīkus. Jo katrs no tiem balstās uz saviem izejas datiem, kas var būt neprecīzi vai kļūdaini.

Lai uzlabotu Google Core Web Vitals, būtu jāievēro pamata ieteikumi:
- Optimizēt attēlus. Šī ir viena no izplatītākajām problēmām. Saspiediet publicējamos attēlus, lai nepārslogotu serveri un samazinātu laiku līdz pilnīgai lapas ielādei.
- Konfigurēt smago elementu atliktu ielādi. Ir ļoti svarīgi vispirms ielādēt galveno saturu un tikai pēc tam pāriet pie vizuālā noformējuma, skriptiem un animācijas. Daudzi apmeklētāji nāk tikai pēc teksta materiāla, un viņiem vienkārši nav vajadzīgas lēnas un smagnējas vietnes sastāvdaļas.
- Izmantot CDN. Pa visu pasauli izkliedēts serveru tīkls palīdz lieliem projektiem segmentēt auditoriju atkarībā no ģeogrāfiskās atrašanās vietas un novirzīt datplūsmas uz tuvākajiem serveriem. Citiem vārdiem sakot, katrs apmeklētājs tiks pieslēgts tuvākajam serverim, kas garantē minimālu datu pārraides aizkavi.
- Uzlabot servera tehnisko aprīkojumu. Aparatūrai ir svarīga loma mijiedarbībā ar lietotājiem. Ja serveris tehniski nespēj nodrošināt ātrdarbīgu savienojumu visiem apmeklētājiem, tad, lai kā jūs censtos, situāciju labot neizdosies. Ja ienākošā datplūsma palielinās, padomājiet par tehniskā aprīkojuma uzlabošanu.
- Noņemt liekos skriptus. Noņemiet vai pēc iespējas samaziniet visus CSS un JavaScript. Ja jūs nevarat atbrīvoties no kādiem sarežģītiem un smagiem skriptiem, mēģiniet dzēst tajos visu nevajadzīgo. Jebkuri komentāri, atkāpes vai atstarpes var ietekmēt ielādes ātrumu.
- Unificēt šriftus. Izmantojot pārlūkprogrammas vienotās bibliotēkas pamatiestatījumus, jūs varat būtiski ietaupīt laiku datu pārraidei. Jo kopumā informācija par standarta šriftiem pat nav jāpārraida. Tā jau glabājas pašas pārlūkprogrammas datu bāzē.



 Atgriezties
Atgriezties Dalīties
Dalīties